Можно считать эту статью логическим продолжением предыдущих, в которых я делал проект системы Умный Дом на базе контроллера EasyHomePLC для квартиры-студии площадью 40 квадратных метров.
Вот ссылки на статьи:
Часть 1. Техническое задание и подготовка чертежа.
Часть 3. Щит и схемы. Стоимость.
Сейчас у нас имеется контроллер EasyHomePLC с блоком дополнительных 9 реле, нам требуется сделать пользовательский интерфейс, то есть, сформировать внешний вид программы, установленной на iPad, iPhone или Android, с которой будет осуществляться управление всеми функциями системы.
Подготовка
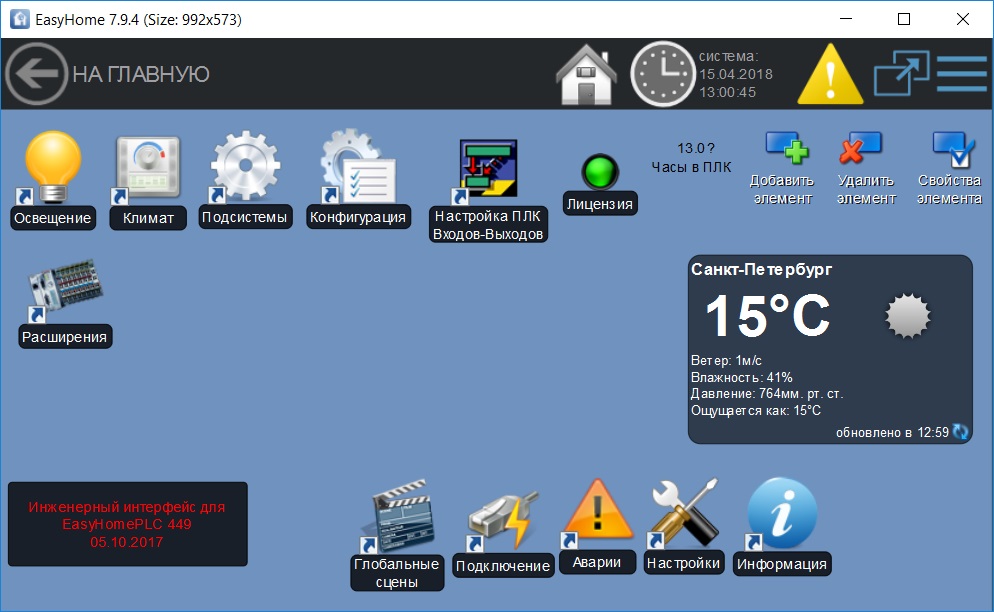
Захожу в папку с программой EasyHome и делаю копию папки конфигурации инженерного интерфейса EH_Installer_ingeneers.ehp. То есть, я создаю новую конфигурацию, которую буду править, на базе инженерного интерфейса. Запускаю программу, выбираю новый интерфейс.

Если пробежаться по всем подразделам, то мы увидим очень много лишних элементов, потому что инженерный интерфейс содержит элементы управления всеми возможными функциями контроллера. Сначала зайду в настройки и выберу режим работы вместо стандартного администрирование. То есть, я теперь могу править интерфейс, в углу экрана появились кнопки Добавить, Удалить и Свойства.
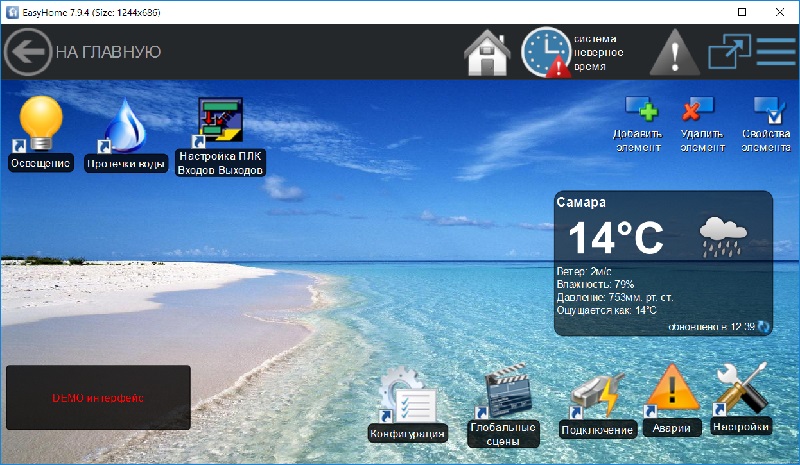
С главного экрана я убрал все элементы, которые мне там не нужны. В частности, ссылки на выход их программы, на список аварий (он доступен из верхней строки), информацию о программе, лицензию, часы. В Подсистемах мне не нужно ничего, кроме протечек воды, поэтому я удалил оттуда всё, Подсистемы переименовал в Протечки. Поменял прогноз погоды в Петербурге на Самару, это делается правкой ID города в файле config.xml. Накладываю красивый фон.

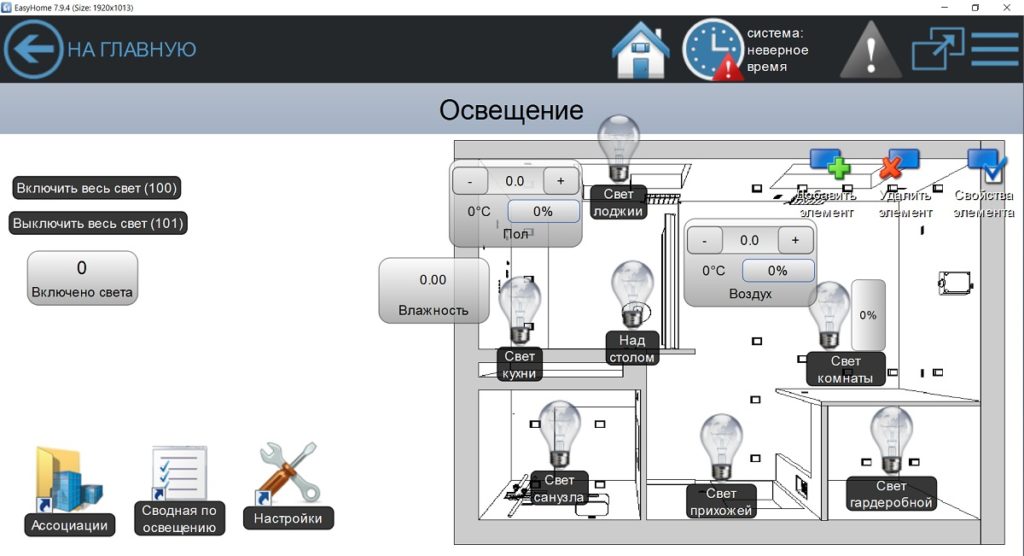
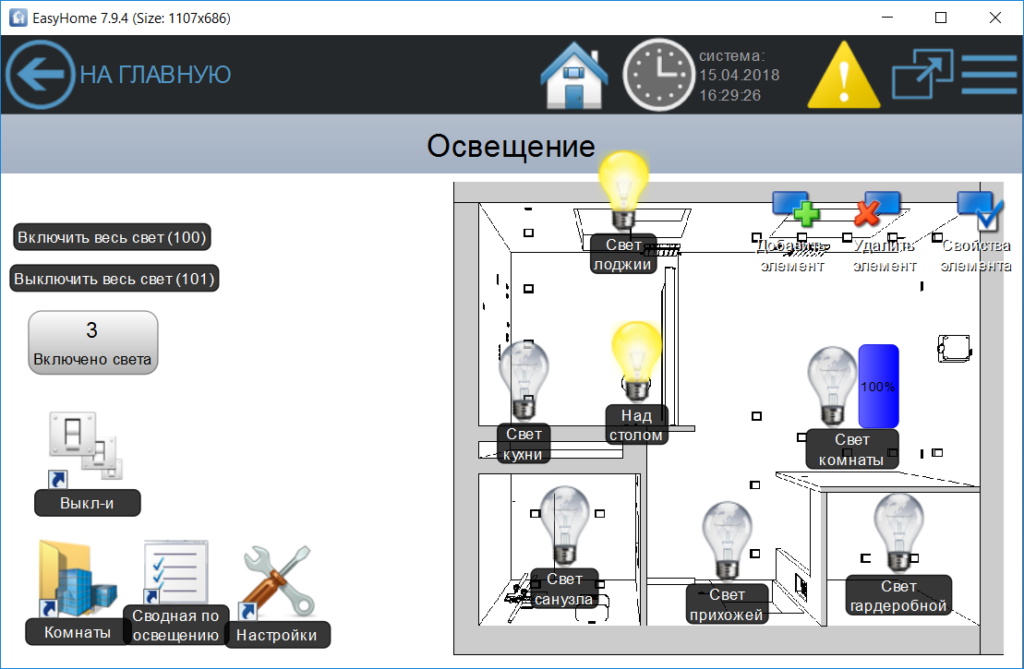
Освещение
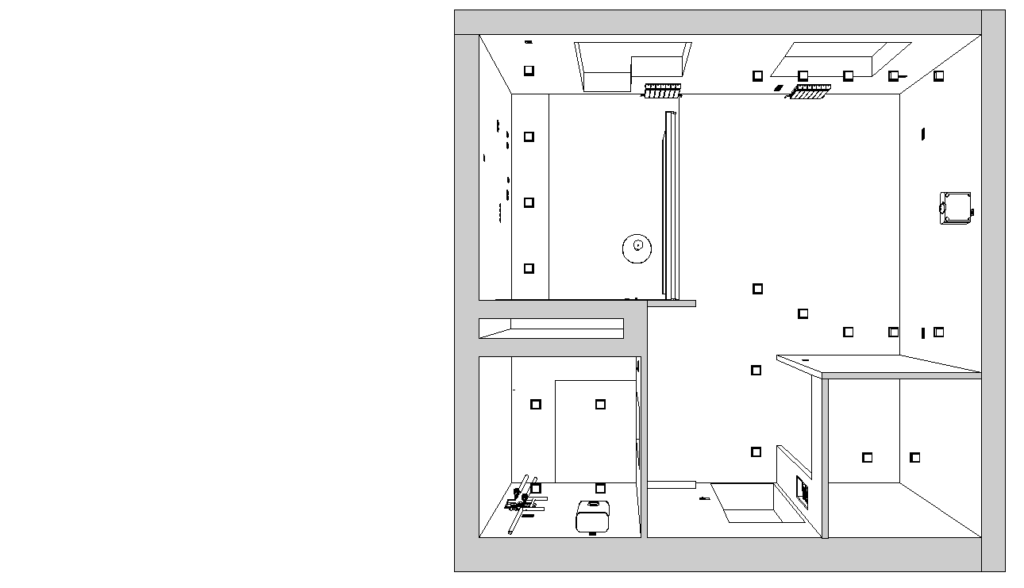
Здесь мне нужен план квартиры и кнопки для управления светом. Сначала подготовлю план квартиры. Самым красивым вариантом было бы взять за основу 3D визуализацию плана помещений, выполненную дизайнером. Либо можно нарисовать красивый план с мебелью в цвете в программе типа SweetHome3D, они достаточно простая и позволяет делать симпатичные картинки. Вариант проще — схема помещений из дизайн-проекта.

План специально сдвинут на картинке вправо, чтобы слева было место для сценарных кнопок и элементов управления. Слева просто пустое место. Картинка в формате png, как все картинки, используемые в EasyHome. Добавляю на план лампочки через кнопку Добавить элемент. Лампочкам назначаю номер согласно цоколевке контроллера. Первые 5 номеров — ШИМ выходы, выход L1 имеет номер 7, L2 — 8 и так далее. Свет комнаты диммируется, поэтому в свойствах ставлю галочку «диммер».

Отопление
Отопление в квартире представлено одним радиатором под окном, тремя электрическими тёплыми полами.
Сначала настраиваем в разделе DO (дискретные выходы) выходы на приводы радиаторов и электрический теплый пол. Привод радиатора — это выход типа 8 — AirHeat. Теплый пол — выход типа 9 — PolHeat.
Затем в разделе AI (аналог
овые входы) настраиваем датчики температуры. Тип 3 — TempAir. Тип 5 — TempPol. Есть ещё тип 4 — QualityAir, это у нас будет датчик влажности воздуха 0-10В.

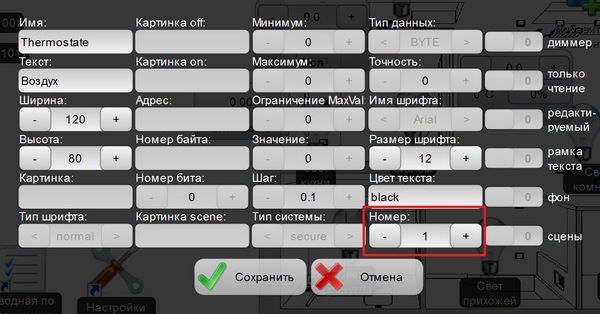
В интерфейс комнаты добавляем элемент Термостат. Ему надо задать номер. Тут немного хитро: термостат №1 — это датчик воздуха с индексом 1 и AirHeat с индексом 1. Термостат №2 — датчик пола с индексом 1 и PolHeat с индексом 1. Термостат №3 — датчик воздуха и выход с индексом 2. Термостат №4 — датчик пола и выход пола с индексом 2.
Для датчика влажности сложнее. Надо в сводной таблице входов и выходов найти номер ячейки памяти, в которой хранится значение первого индекса качества воздуха и вписать в настройки контрола, указав минимальное и максимальное значение.
Получаем такую картину квартиры:
Теперь мы видим показания датчиков воздуха и пола, а также влажность воздуха.
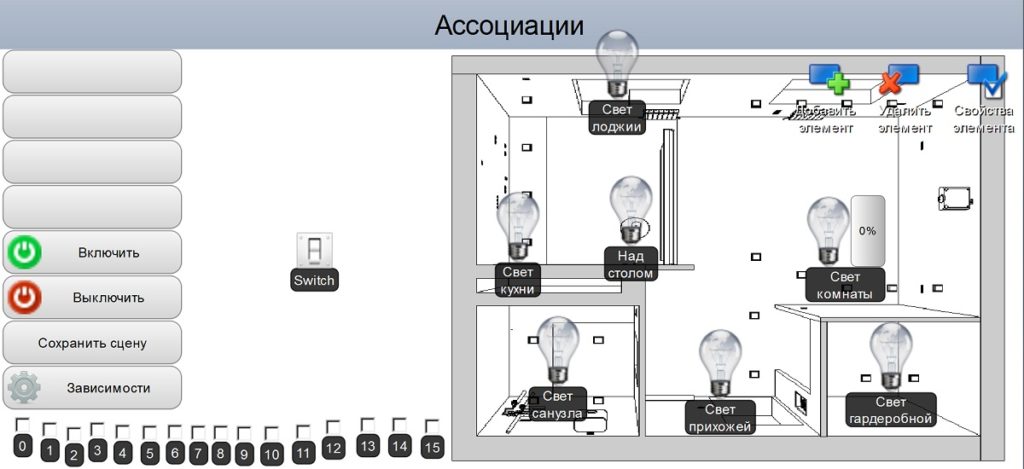
Отдельной ссылкой сделана страница Ассоциации — она позволяет ассоциировать выключатели свету.
Выключатели
Для выключателей в настройках дискретных входов надо задать тип 2 — Switch. И присвоить каждому индекс. Удобнее вести отдельную табличку, где будут написаны все элементы и присвоенные им индексы, чтобы не запутаться.
В разделе Конфигурация есть настройки выключателей, где для каждого выключателя можно задать, является он классическим или кнопочным, управляет ли шторой на открывание или закрывание.
Выводим выключатель на интерфейс:

Галочки внизу отображают нажатие на клавиши, для удобства отслеживания. Как настроить ассоциацию: нажимаем кнопку Зависимости, затем нажимаем на элемент Switch, затем выбираем группы света (сколько угодно), которые должны от него включаться, затем снова Зависимости.
Важный момент: в настройках освещения (пункт Настройки в Освещении) надо сначала нажать кнопку «Разрешить изменение привязок света на 8 часов». Это некая защита от случайного изменения привязки. В сводной таблице по освещению можно видеть, какие клавиши ассоциированы какому света, какой свет работает по датчикам движения. Там же можно видеть галочку, которая включает и выключает работу света по датчику, можно вытащить её в основное окно освещения для удобного отключения функции.
Получили некий черновой интерфейс, входы-выходы ассоциированы, элементы управления частично разнесены по экранам. Уже можно включать и выключать разные приборы и проверять работу. Предстоит ещё длительный процесс более удобного расположения всех элементов интерфейса, настроек работы, создания сценариев и прочего. Настроек в программе много.
![]()