Многих, по моим ощущениям, сильно пугает возможность делать любой интерфейс EasyHome по своему желанию. Люди привыкли к стандартным интерфейсам приложений, в которых можно добавлять и убирать какие-то пункты, но нельзя создавать интерфейс полностью.
EasyHome позволяет делать любые интерфейсы свободно: менять фоны, расположение значков, надписи, иконки, цвета. Можно почитать статью «Красивые интерфейсы EasyHome», чтобы понять разнообразие вариантов.
Сейчас я покажу, как можно сделать интерфейс управления для квартиры. В моём примере задачи решаются такие: управления радиаторами в 5 комнатах, охранная сигнализация на базе датчиков открывания окон и дверей, один датчик дыма. Всё достаточно просто.

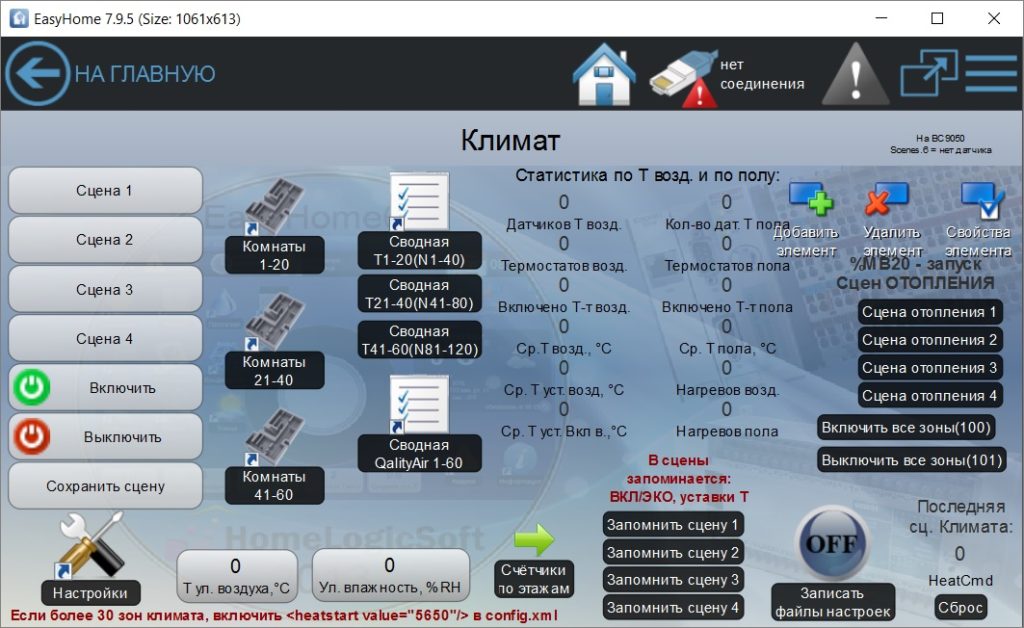
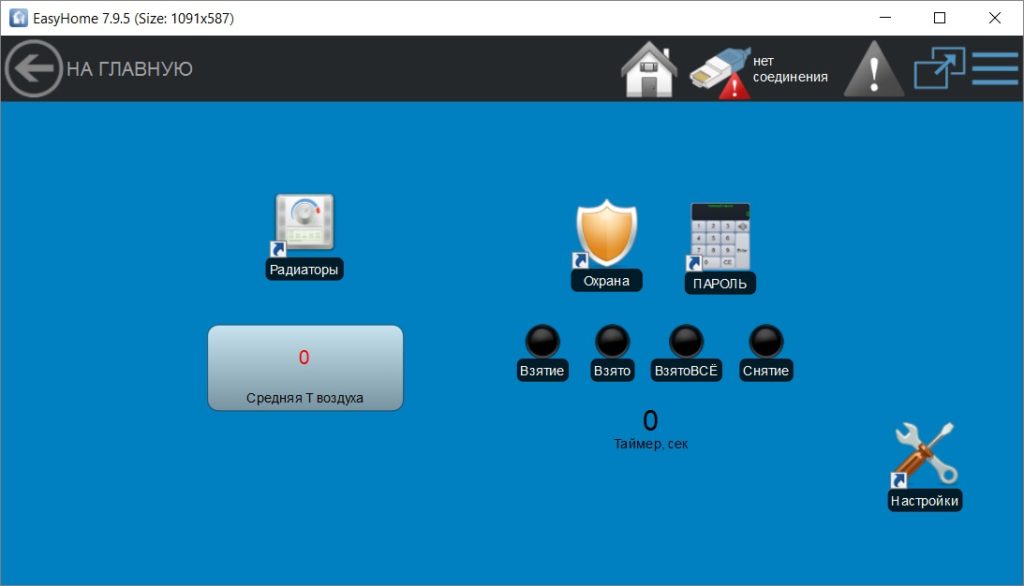
Я буду создавать для наглядности интерфейс с нуля. Но буду делать его через редактирование файлов xml, так удобнее и быстрее, на мой взгляд. Скачаем с сайта разработчика инженерный интерфейс, который нужен для настройки. Он выглядит так:
В папке с дистрибутивом EasyHome на Windows я создаю новую папку example.ehp, в неё перемещаю из инженерного интерфейса картинки (папка img) и основной файл настроек программы config.xml. Получаю такое содержимое папки:

config.xml
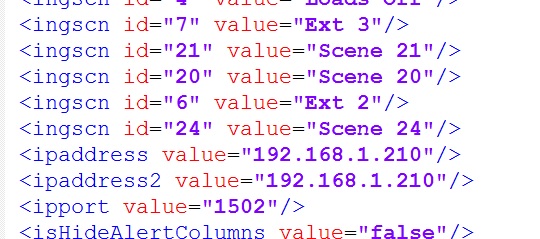
Заходим в config.xml — это основной файл настроек программы. Нас тут интересуют два момента: ip адрес контроллера и настройки экрана.

ipaddress и ipaddress2 — два ip адреса, по которым программа пытается подключиться к контроллера. Сначала пробует по первому, потом, если по первому не получилось, по второму. Первым обычно выставляется локальный адрес, вторым глобальный при наличии статического ip и проброса портов. ipport — порт подключения, по умолчанию он 502, можно поменять в настройках контроллера на любой другой, как и ip адрес. Замечено, что многие роутеры Huawei не умеют пробрасывать порт с номером ниже 1024, в этом случае делаем любой порт с большим номером.
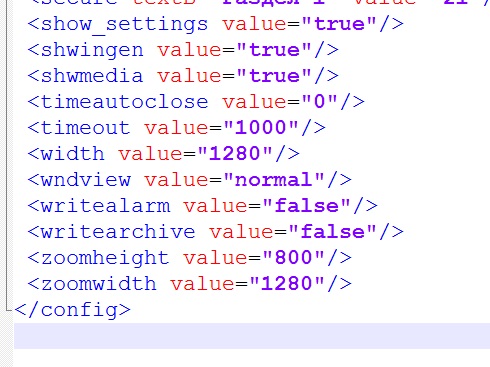
В конце файла настройки, отвечающие за масштабирование элементов.

В width и height выставляем значения, соответствующие разрешению экрана устройства, на которое будем ставить программу. Если на устройстве с высоким разрешением значки будут слишком мелкими, то в файле можно цифры уменьшить, сохраняя соотношение сторон, тогда все значки станут крупнее. Зависит от количества элементов на экране.
Далее мы будем создавать файлы и переносить элементы и разделы прямо строчками кода из инженерного интерфейса в наш новый интерфейс. Есть ещё обратный вариант — скопировать полностью инженерный интерфейс и прямо из программы удалять из него всё лишнее, тут выбор способа зависит от того, сколько элементов вам нужно в пользовательском интерфейсе. Если совсем мало (как в нашей задаче), то проще копировать нужное, чем удалять ненужное.
main_config.xml
В файле main_config.xml описана главная страница приложения. Уберём оттуда всё лишнее, то есть, вообще всё, кроме первой служебной строчки и открывающего и закрывающего тэга subsystems. В тэге прописаны название страницы и фоновая картинка. У меня в качестве фоновой картинки сейчас маленький файл png, залитый ровным тёмно-синим цветом.

Сделаем на главной странице три иконки ссылок на разные разделы приложения: управление радиаторами, охрана и настройки. В настройки поместим всё, что не должно бросаться лишний раз в глаза, но может потребоваться. Может, вынесем на главную страницу позднее ещё какие-то элементы.
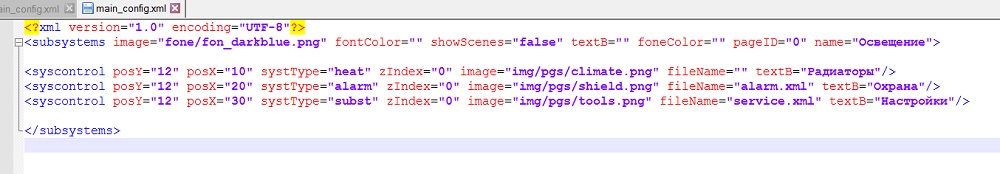
В файл вставляю три строчки ссылок на три разных файла xml, в которых будет прописано содержимое соответствующих разделов. Можно добавлять эти ссылки и через приложение.

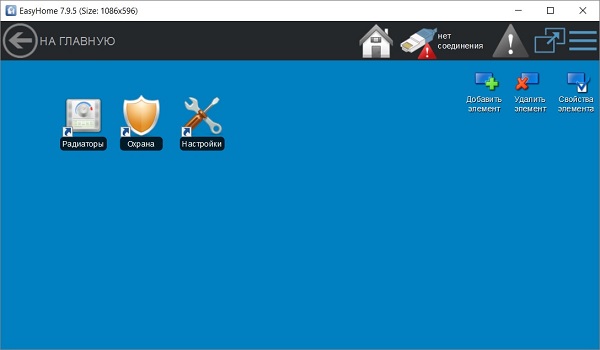
Для климата имя файла писать не надо (как и не надо было бы для света), так как в программе прописано, что за климат отвечает файл heat_config.xml, а за свет light_config.xml. Остальные названия используем свободно. Запускаем программу и получаем картинку:

Вот три наших ссылки, которые пока никуда не ведут. За их содержание будут отвечать соответствующие файлы heat_config.xml, alarm.xml и service.xml.
Фон
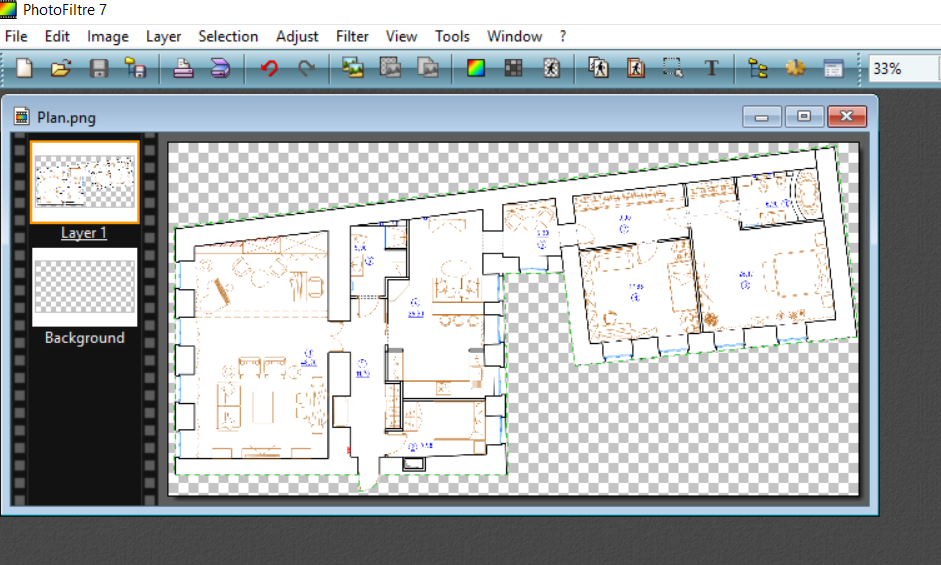
Красивый визуальный фон для управления климатом и сигнализации делаем из плана мебели квартиры. Нам нужно получить картинку в формате PNG с прозрачным фоном. План мебели из PDF я копирую в буфер обмена просто скриншотом и вставляю в мой любимый Photo Filtre. Далее инструментом «волшебная палочка» выделяю всё белое вокруг плана квартиры и удаляю его, чтобы там была прозрачность.

heat_config.xml
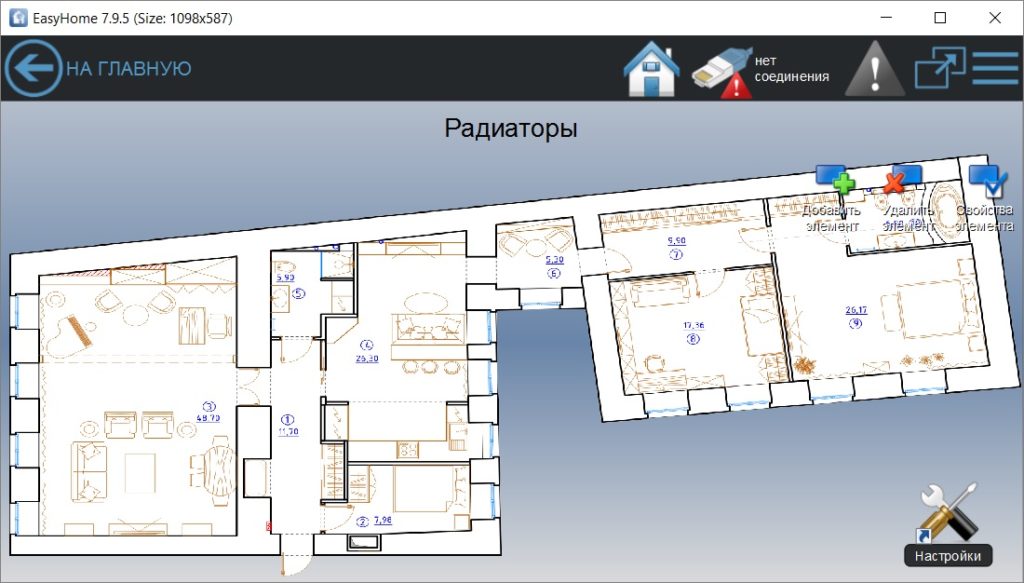
Я взял файл полностью из инженерного интерфейса. Выглядит он так:

Затем из него я удаляю всё ненужное в моей задаче. Можно по очереди нажимать на Удалить элемент и на элемент, а можно просто удалять ненужное из файла, строчками кода.
Я удалил вообще всё, кроме пункта Настройки. Статистику по воздуху переместил в Настройки. Фон поменял на стандартный синий, изменил название окна на Радиаторы. Если бы зон отопления было больше, а отопление включало в себя не только 5 групп радиаторов, но и полы, кондиционеры и вентиляцию, то многие пункты можно было бы оставить. Но в моём примере система простая. Из Настроек я также удалил всё связанное с кондиционерами и вентиляцией.
Сохраняю фон окна в PNG и вставляю его на фон страницы управления радиаторами в файле heat_config.xml.

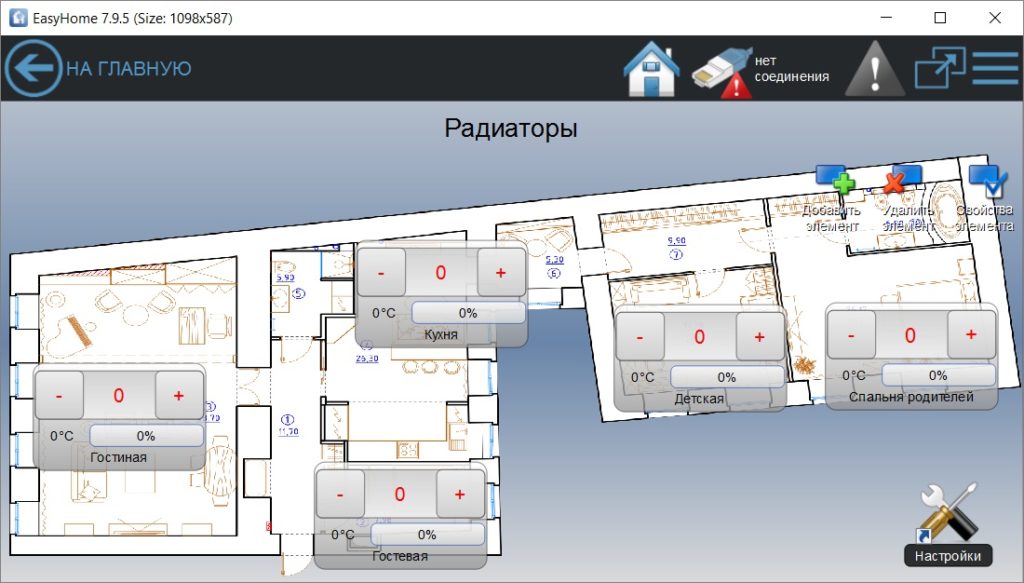
Следующий шаг: располагаю на плане термостаты для управления температурой в комнатах. В настройках термостатов выставляю номер, соответствующий номеру зоны, также покрупнее шрифт.

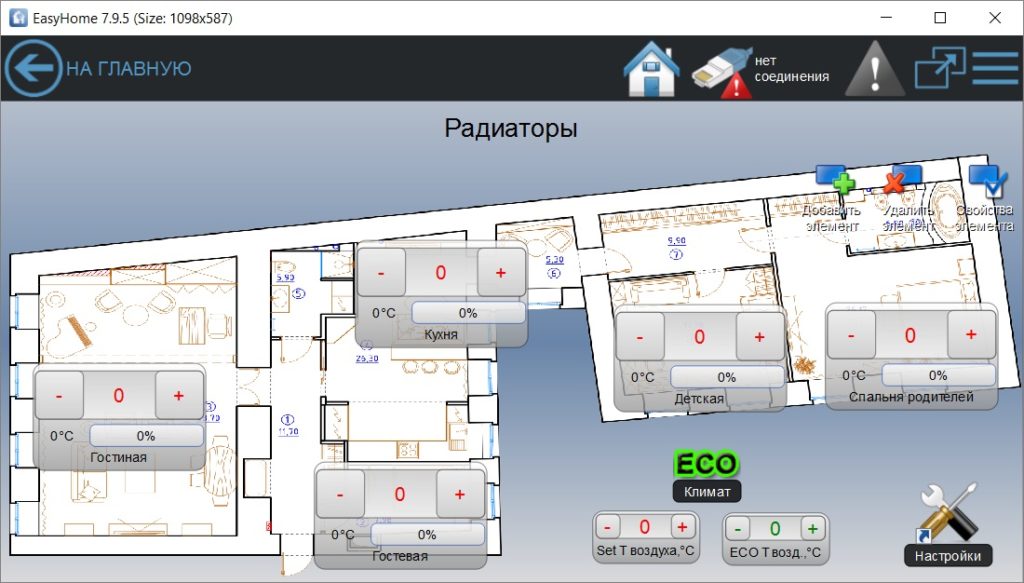
Для удобства управления выношу на этот экран кнопки выставления температуры во всех зонах сразу из настроек. Кнопка Климат переключает режим из ЭКО в обычный.

alarm.xml
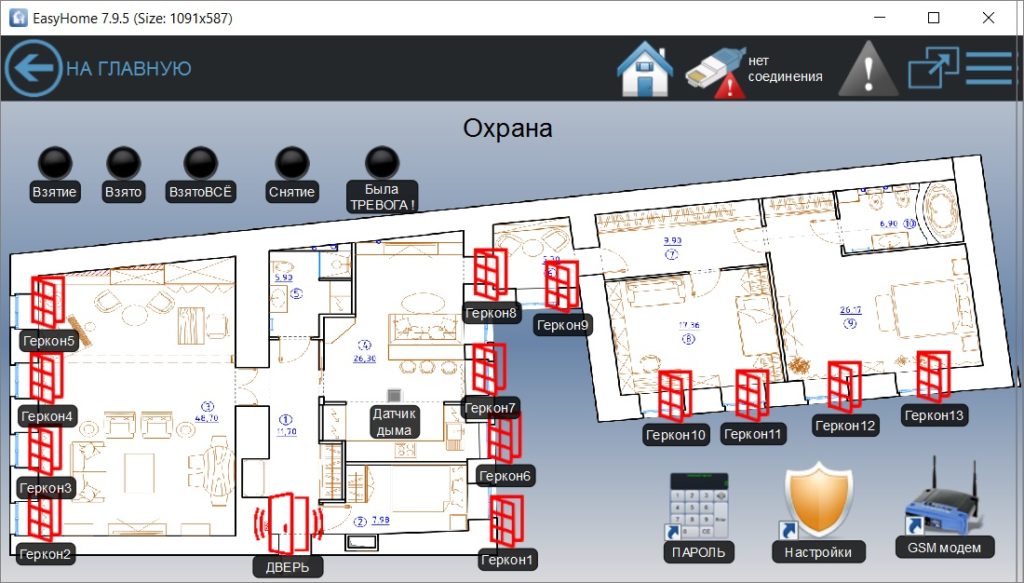
Для системы охраны я взял из инженерного интерфейса этаж Охранная сигнализация из раздела Подсистемы. Будем его приспосабливать под нашу задачу. Там есть сразу и все нужные настройки, и ссылки.
По аналогии с радиаторами, ставлю на фон экрана план квартиры, далее располагаю на этом экране все датчики и кнопки настроек.

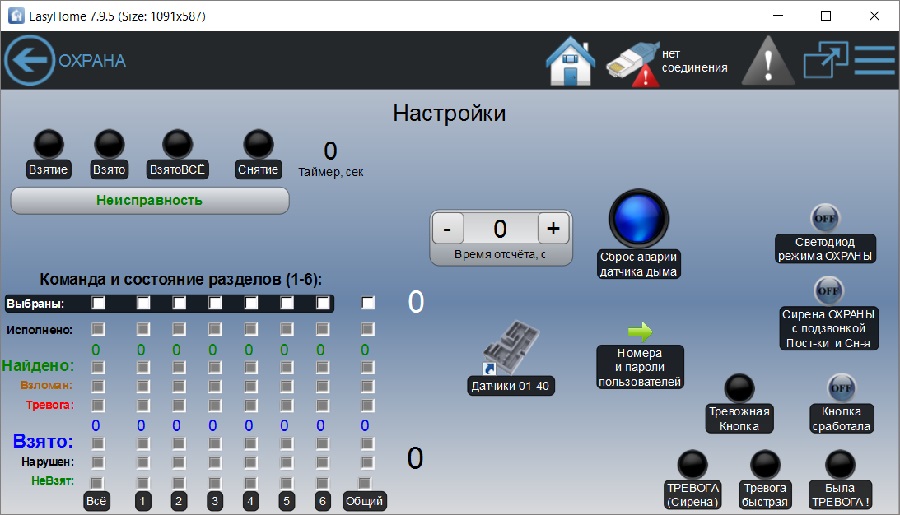
В настройках охраны следующее:

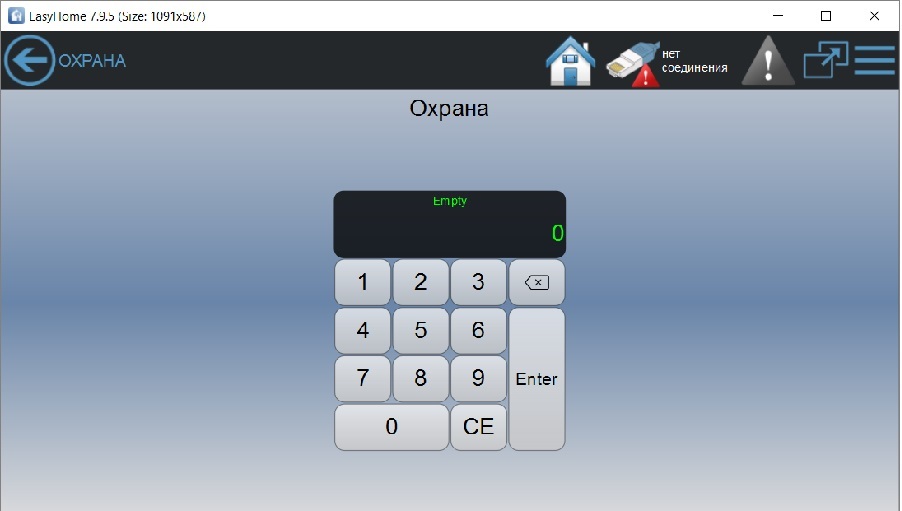
По ссылке «Пароль» — ввод пароля охраны.

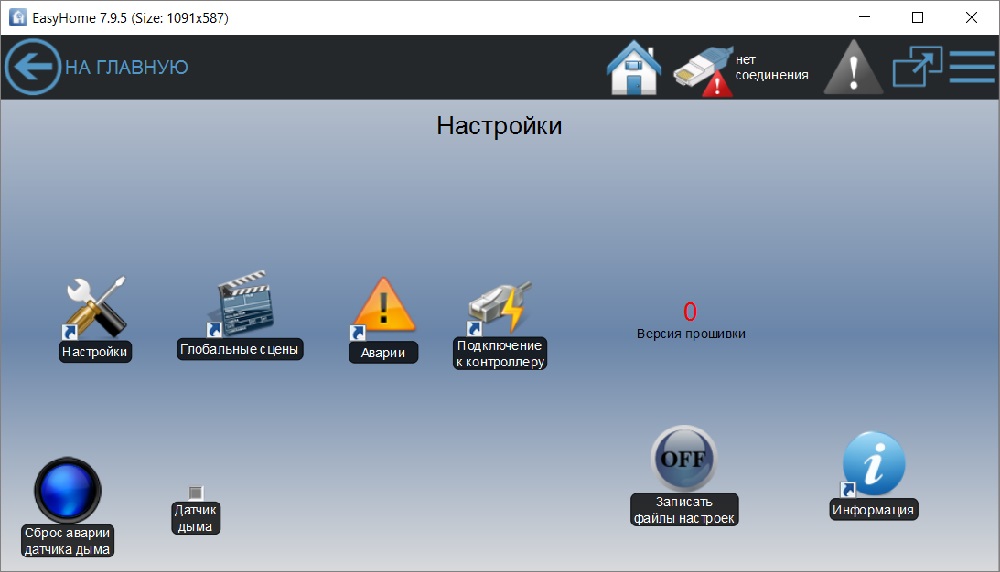
service.xml
В общих настройках по ссылке с главной страницы вынесено всё, что не попало в другие категории настроек.

Наконец, вид главной страницы:

Здесь основные показатели и ссылки на подсистемы.
Вот так на простом примере мы сделали интерфейс приложения. Разумеется, средняя система на базе EasyHomePLC имеет гораздо больше возможностей и, следовательно, окон программы.
![]()
